Useful Hints
List of all hints in the tutorial
Always draw shapes from the inside to the outside. If you would start with an "outside shape" like the HTTP Server agent for example, you would have to resize it permanently, because you obviously cannot know the best size for the components inside before you have actually drawn them.
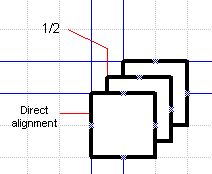
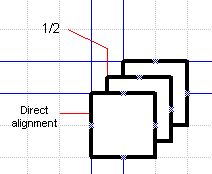
Always align shapes to the grid. This helps you with aligning your shapes for a better layout.
In some cases it is not possible to directly align to the grid lines (e.g. elliptic shapes contained in other elliptic shapes or when you have to consider space). You can also use a 1/2 of the grid, but it is strongly advised to not use any smaller fractions, because you will loose control over the many different sizes used within a diagram.

The grid has a size of 4 mm. Visio will align to the grid by default (see Tools -> Snap & Glue... for a detailed configuration of the snapping). It will not only snap to the grid lines but also to a 1/2, 1/4, etc. of the grid, depending on the current zoom.
Expect sizes and alignment of shapes to change later. When you add other components of the diagram later, you'll definitely need different space or alignment, so you'll have to move or resize the shapes you have drawn earlier.
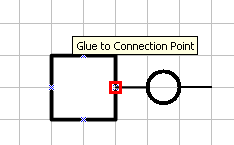
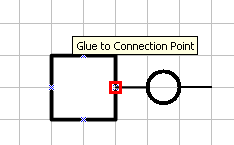
Always use the connection points. When arcs like the channel are connected to the connection points of the shapes at both ends, the arcs will move and automatially route when those shapes are moved. This is an essential feature of Visio.

Note: A single connection point can hold multiple shapes! Also, the connection to a connection point is virtual, the shape does not have to visually touch the connection point. Therefore it is not necessary to create new connection points apart from the standard ones in the FMC shapes.
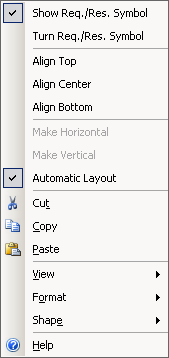
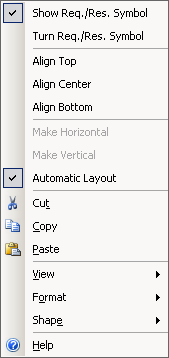
Use the context menu. Many FMC shapes have specific actions and options available in the context menu. You access it by right-clicking on the shape.

Everything above Cut, Copy and Paste are shape-specific options or actions.
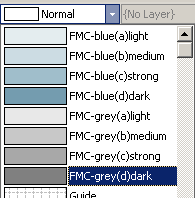
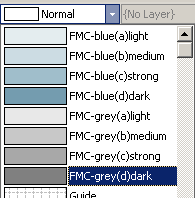
Chary usage of colors. Coloring can help to visually structure a diagram or to emphasize certain elements. But if too much different colors are used, the diagram could also get even more confusing. Therefore we restrict the usage of colors in this tutorial to 3 different gray scale colors.
The FMC Stencils templates define standard fill styles you can use for coloring your FMC diagrams. You choose a Fill Style from either the Format Shape toolbar or via the menu: Format -> Style... -> Fill Style.